Designing for medical emergencies
An MVP that enabled faster ambulance dispatch for emergency trips
About the Project
Problem Statement
My Role:
Project Lead, UX & Quality Control
Client:
Under NDA
Project Timeline:
4 Months
How we did it?
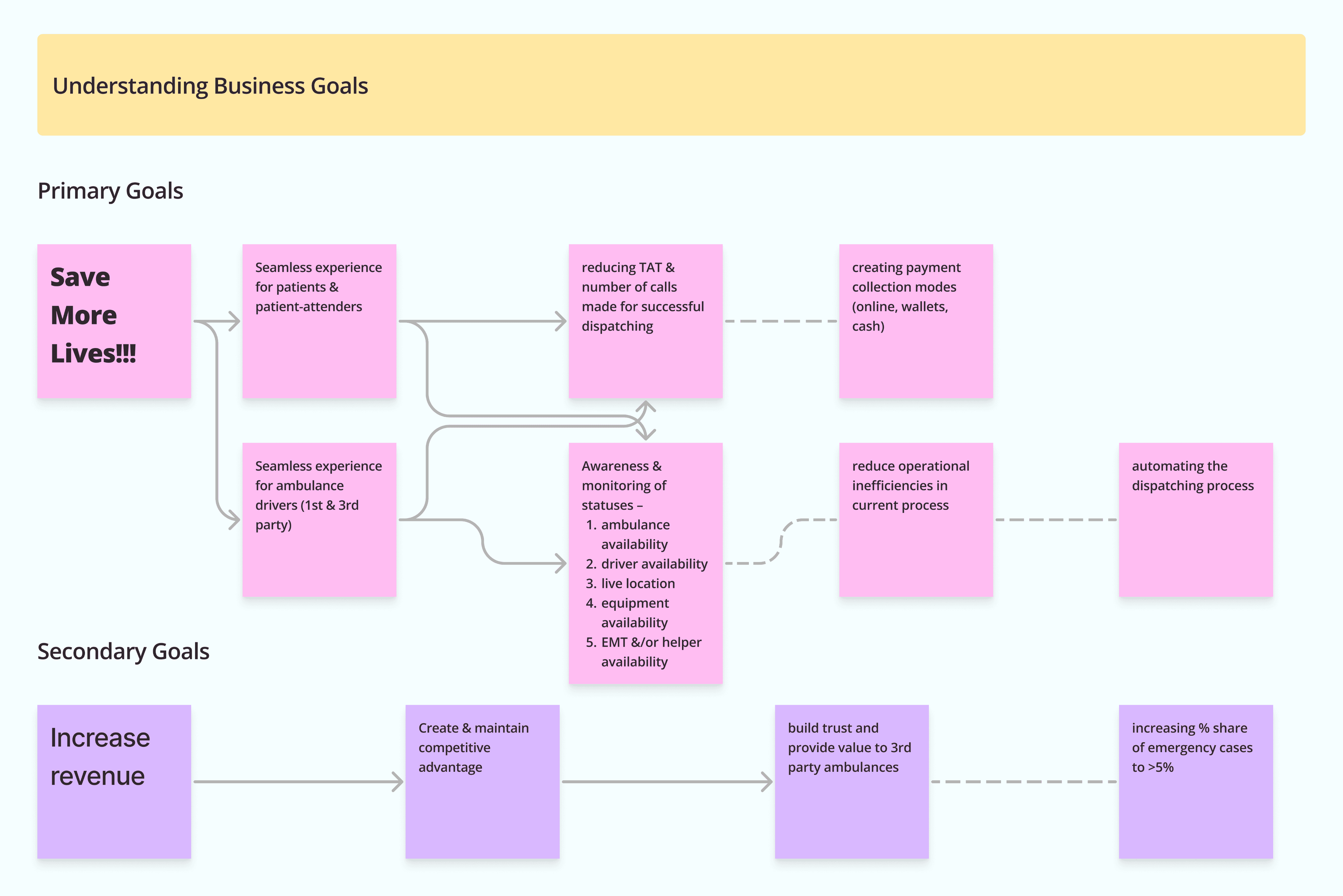
To determine the MVP, we adopted the design thinking methodology. After understanding the business goals, we identified essential features crucial for the ambulance dispatch journey. Next, we conducted visual design workshops to integrate the brand identity into our final designs.


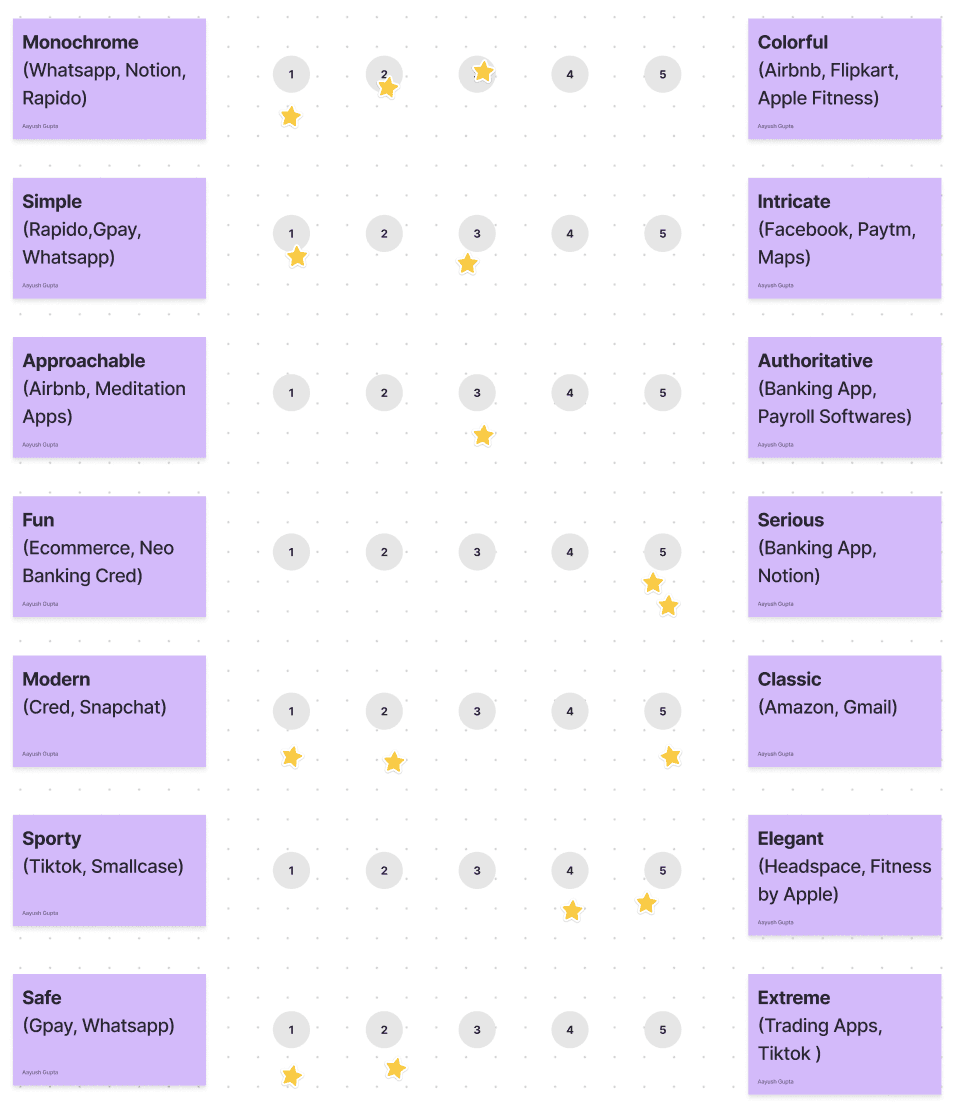
Visual Design Workshops
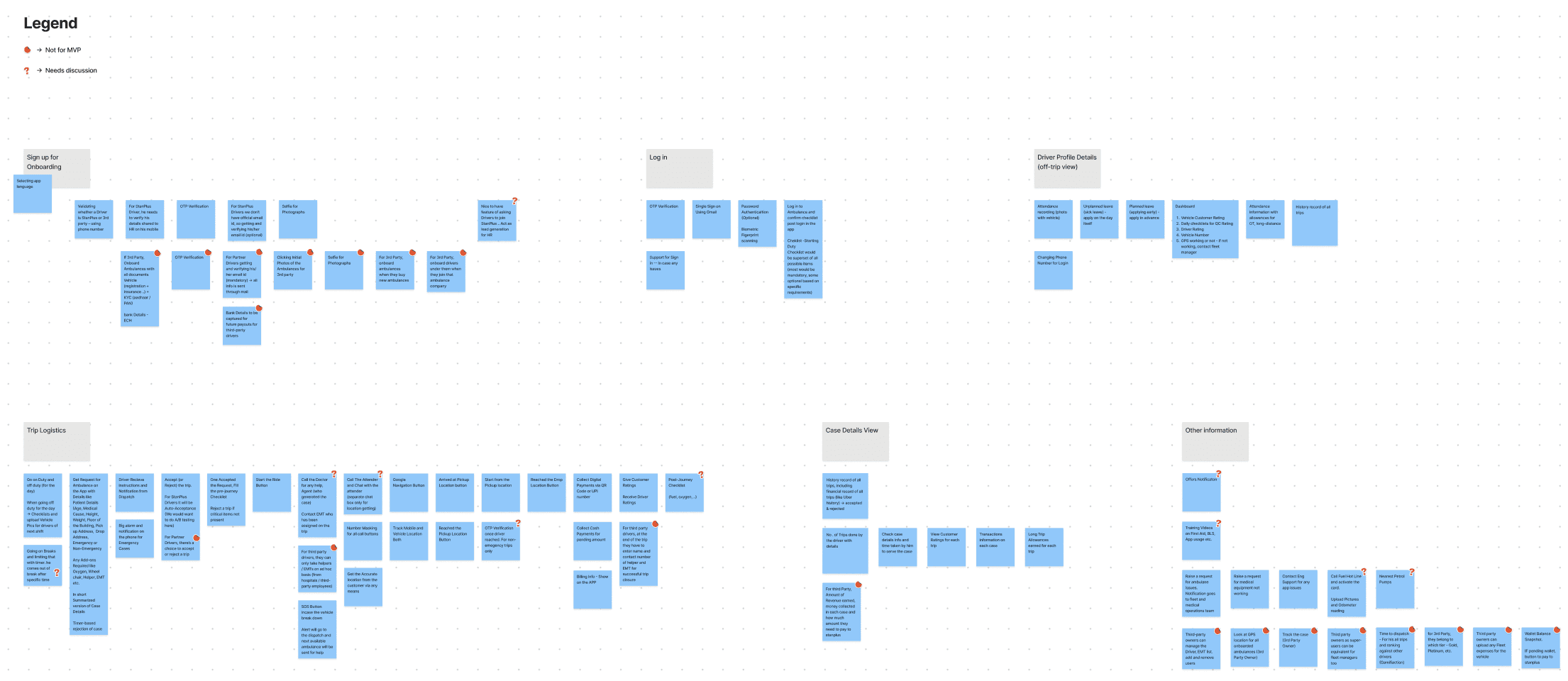
The Design Stage

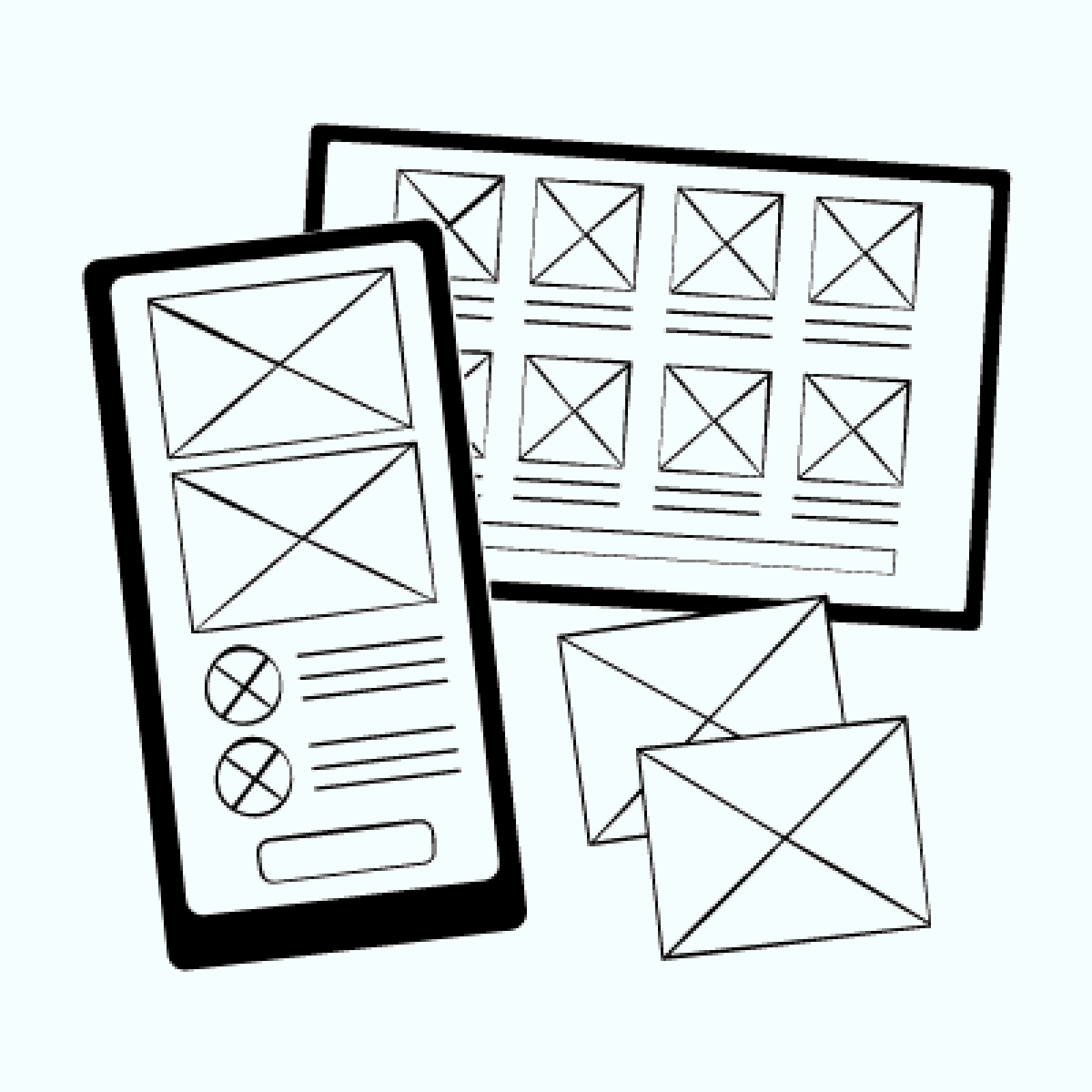
Wireframing & Testing
Design System & Visual Design

Key Highlights
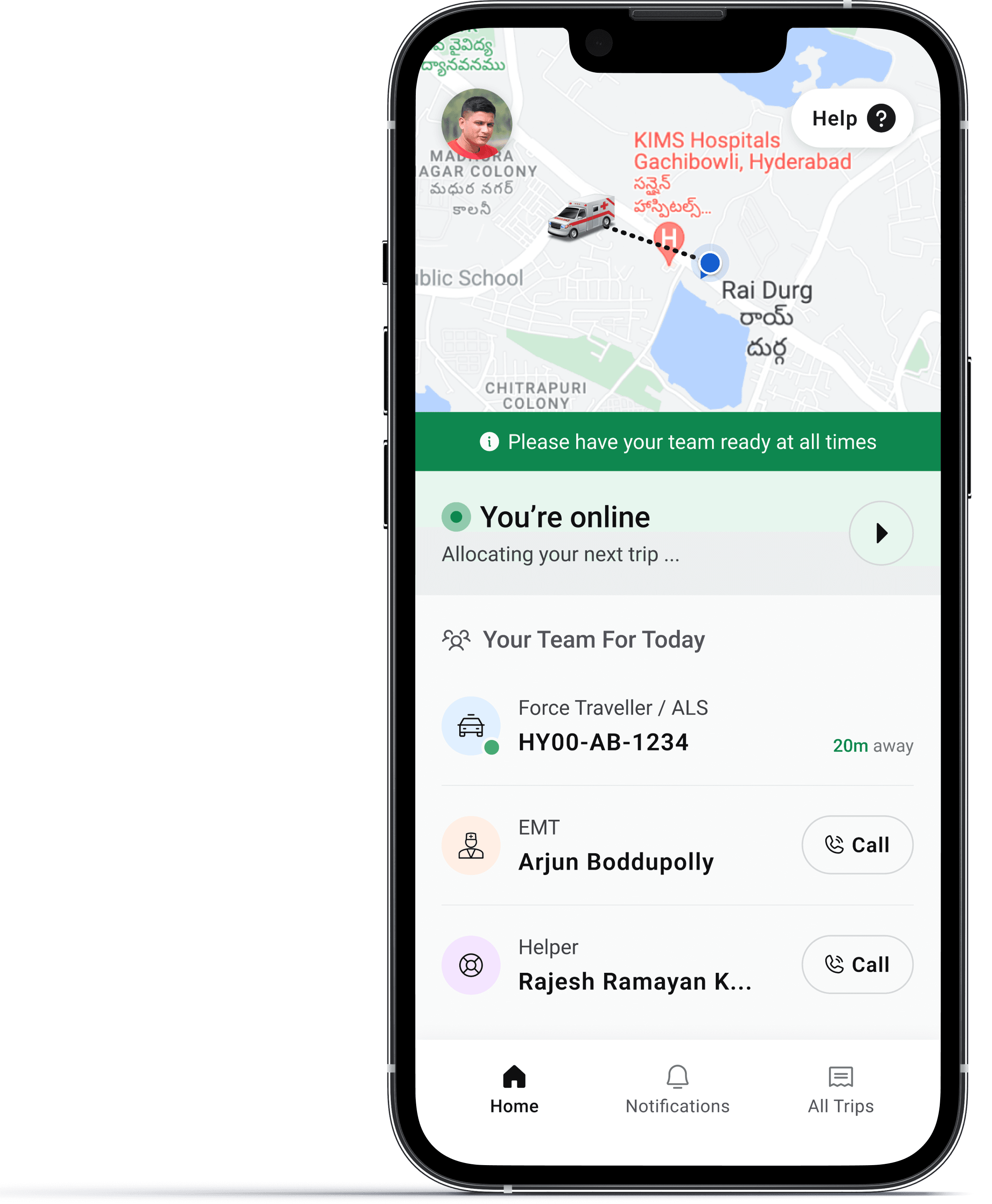
The Home Screen
The home screen was crafted with essential details in mind to ensure drivers were prepared for emergency trips at any time. Real-time updates were provided for key contacts, vehicle information, and location.

Key Highlights
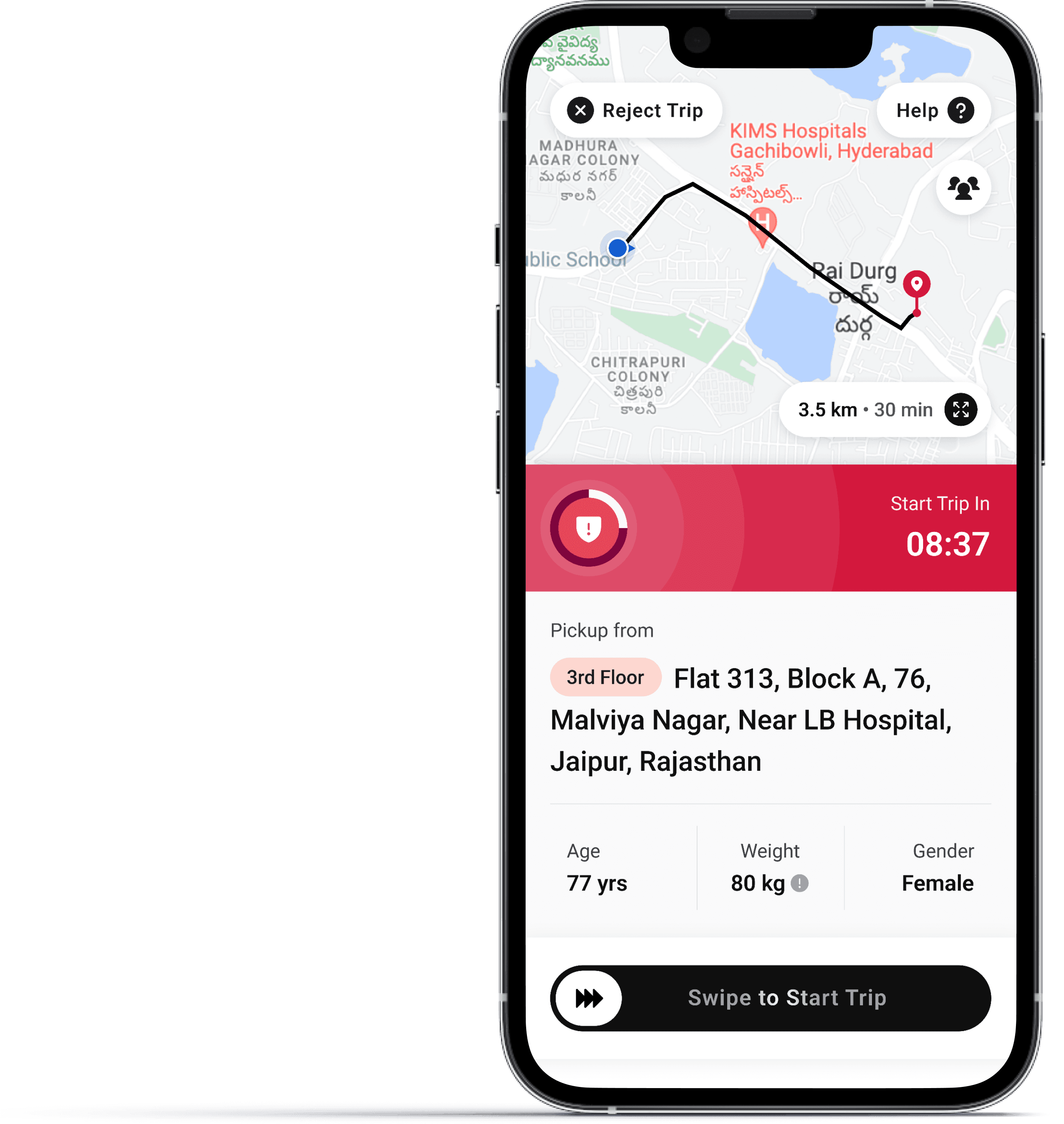
Emergency Trip Allocation
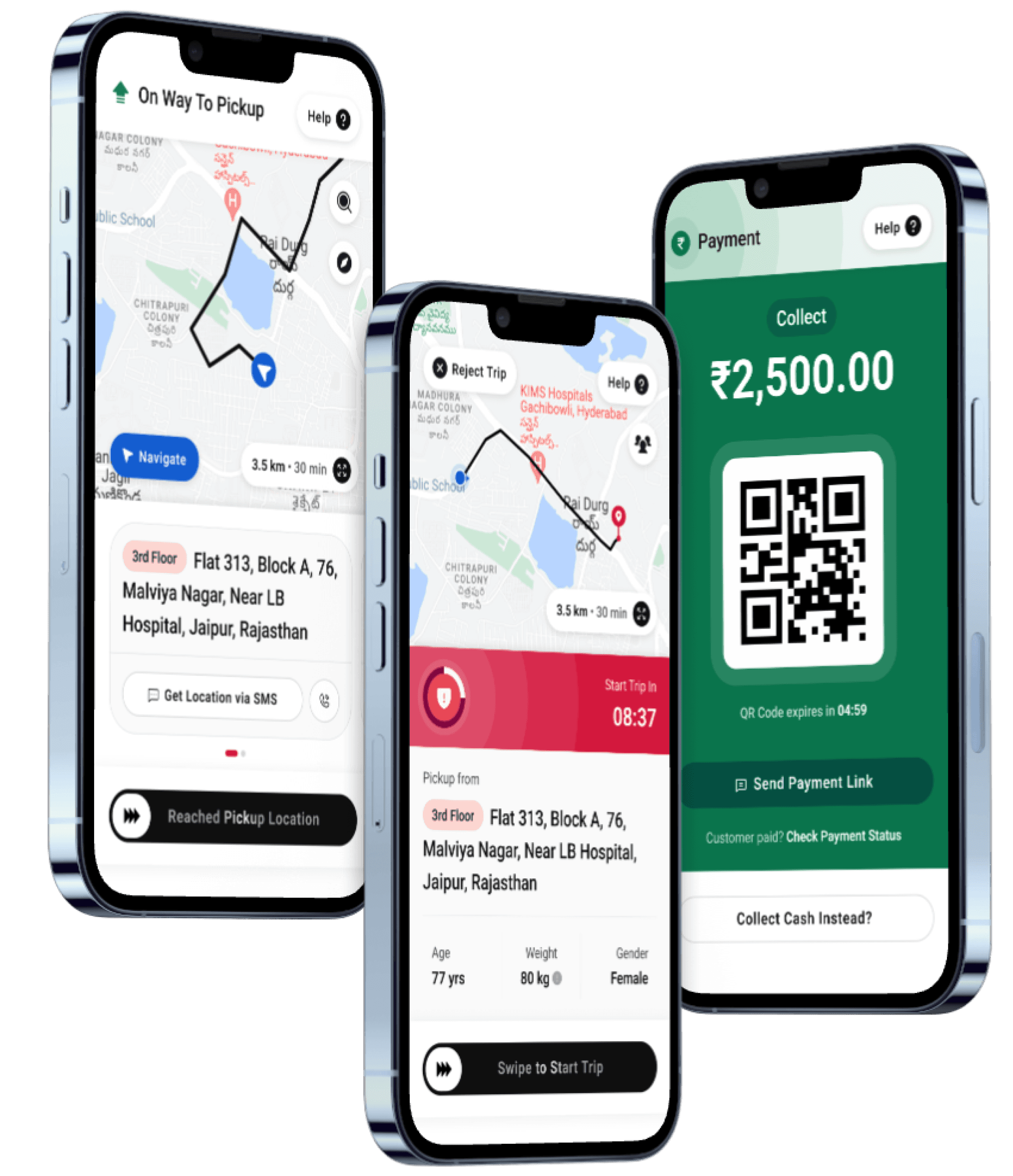
Upon trip assignment, the application prioritised this action by prominently displaying it on the screen. Critical timers and calls-to-action were defined, with key patient details already inputted into the system by the call centre team that handled the SOS call.
Key Highlights
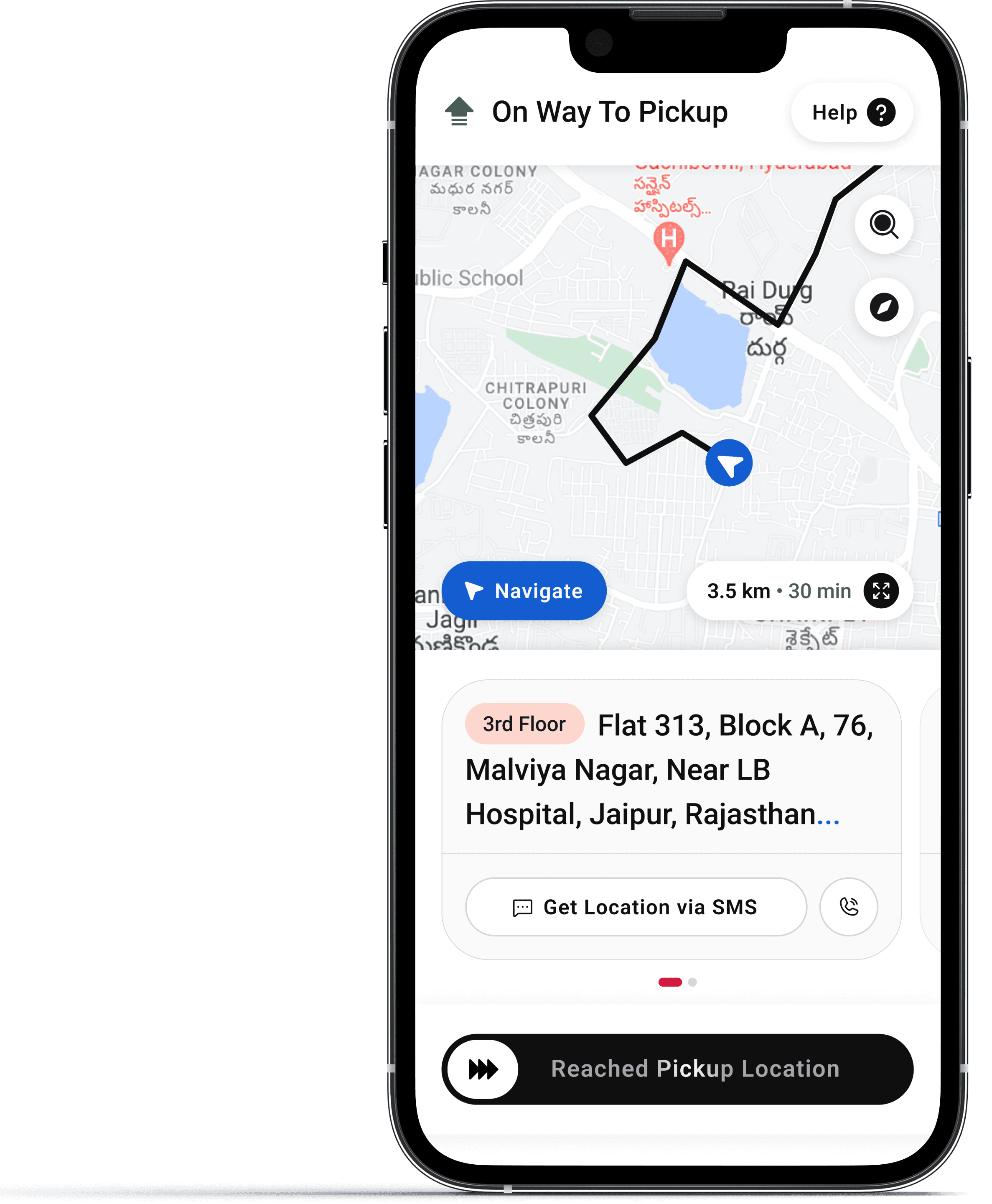
Pick Up & Drop Journey
After accepting the trip, each step of the pick-up and drop-off process was presented similarly, prompting the driver to take action at every stage of the journey. Additionally, we provided standalone features for the maps, allowing drivers to use them in full screen if necessary.

Key Highlights
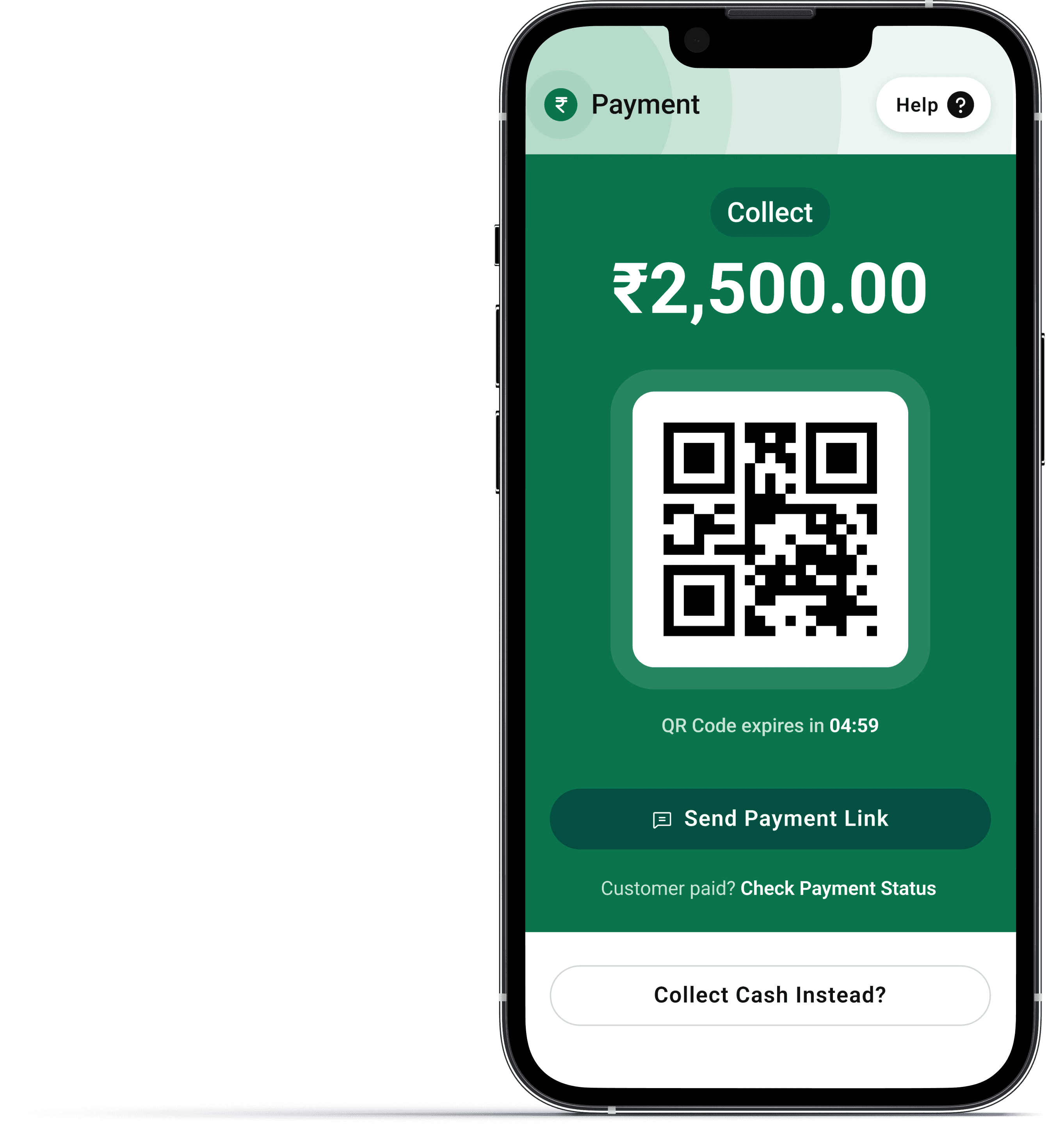
The Payments Flow
After completing the trip, the driver would prompt the patient's caregiver to make the payment through various convenient options.
Check out the rest of my work