Enabling brand opportunities within schools
A one-of-a-kind marketing platform used to empower schools through brand partnerships.
About the Project
Problem Statement
My Role:
Project Lead, UX & Delivery
Client:
Under NDA
Project Timeline:
4 Months
Understanding The Requirement

Stakeholder Interviews
Brainstorming & Planning


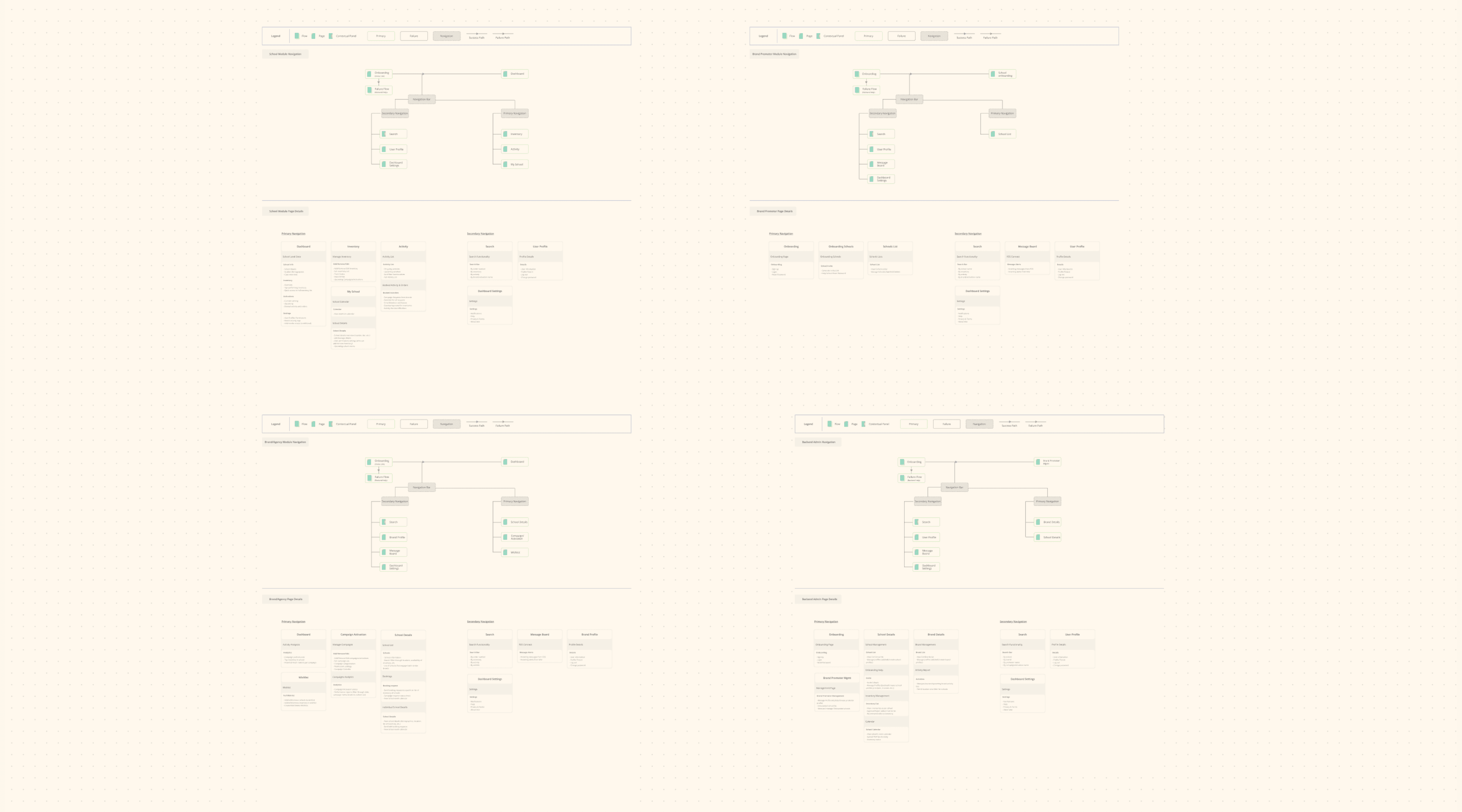
Structuring the Platform
To enable brand-school partnerships, we designed the platform with multiple logins and hierarchical levels for different users: School, Brand, and Backend Team. Each module had tailored logins based on user roles, with separate logins for various backend teams and a master login for leadership with performance analytics.
The Design Stage

Wireframing
Visual Design

Key Highlights
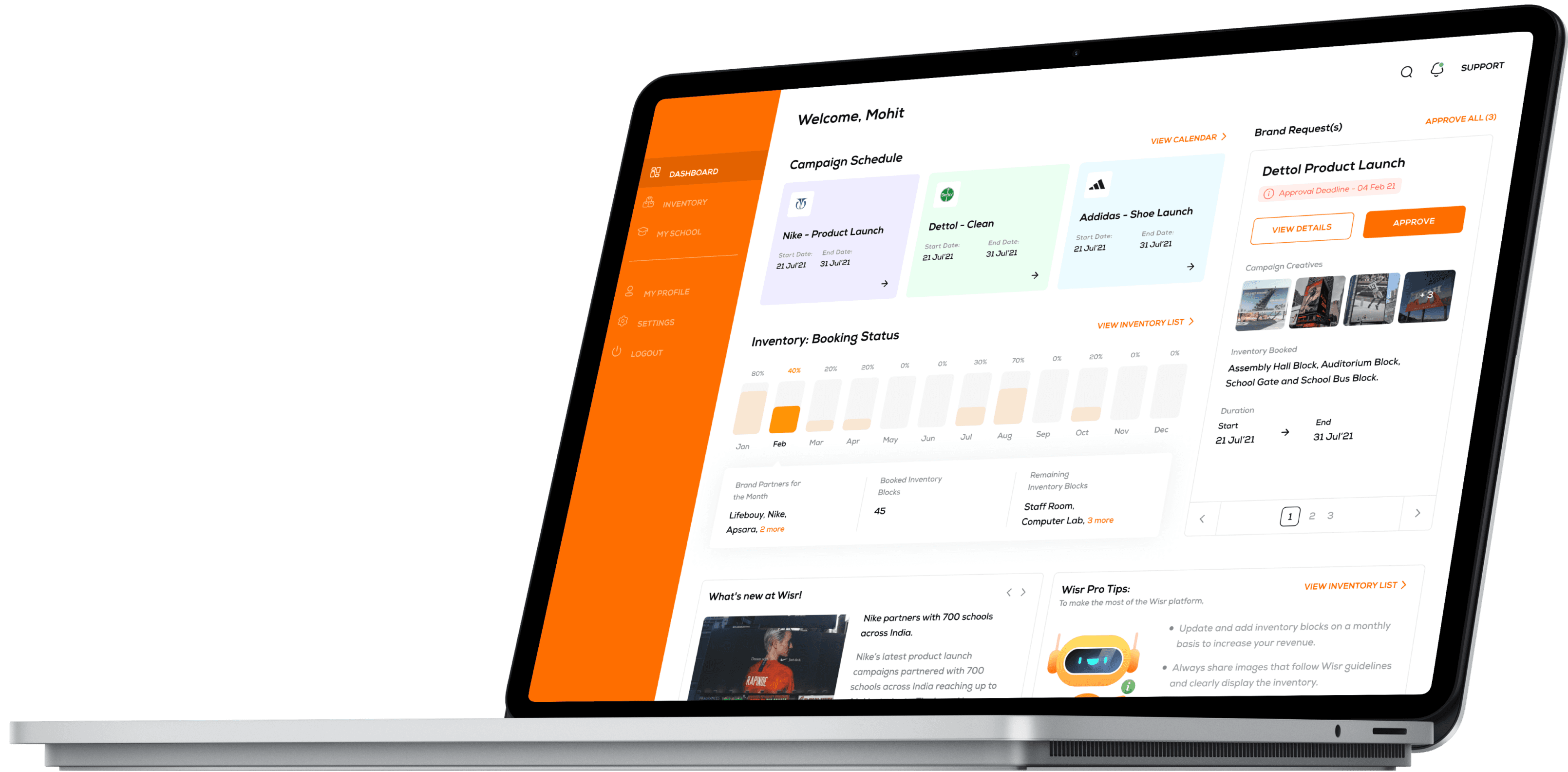
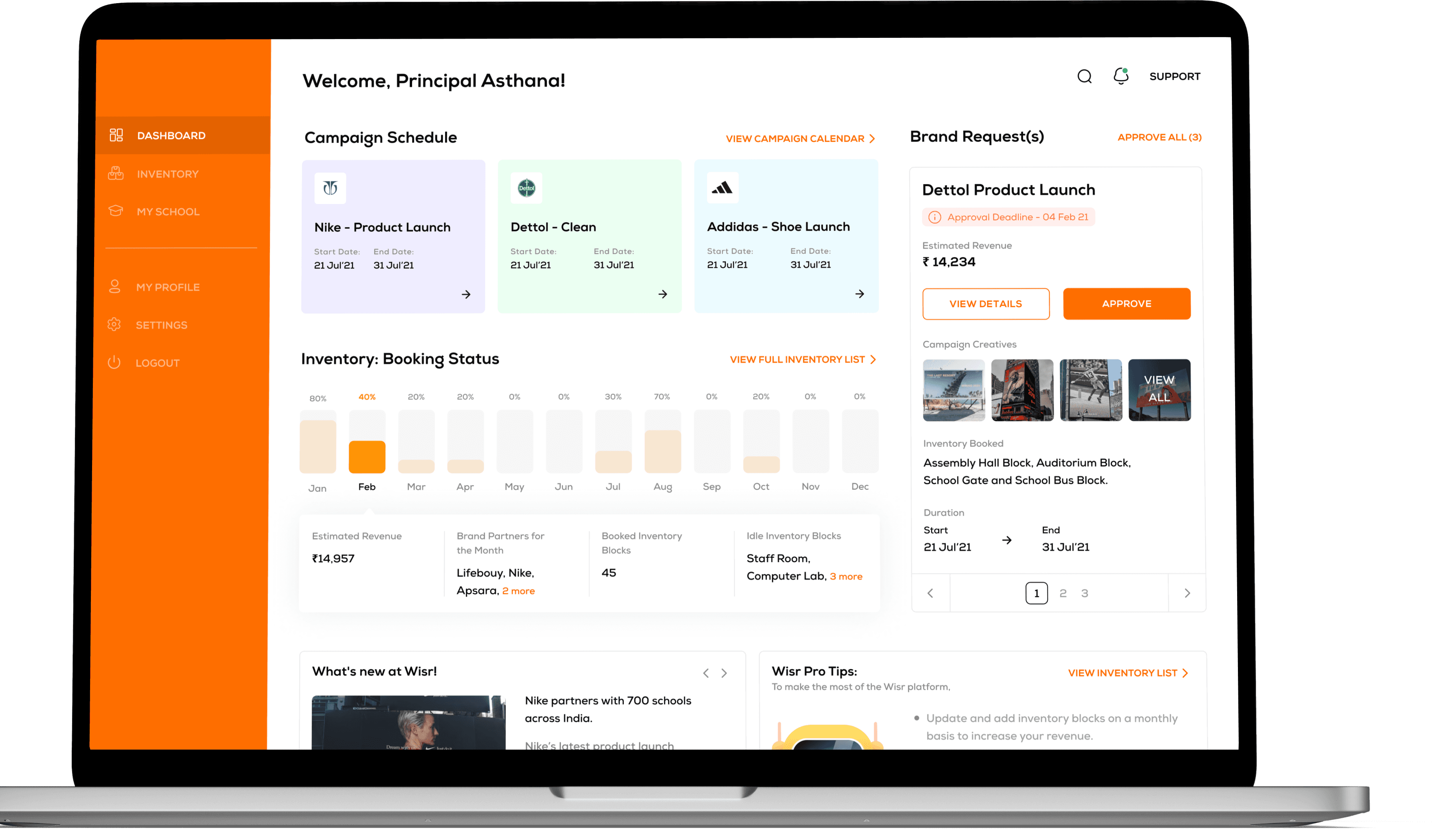
The School Login
The school login was developed to empower schools to manage upcoming campaigns, check inventory, and access analytics, enabling school principals to monitor campaign earnings.
Key Highlights
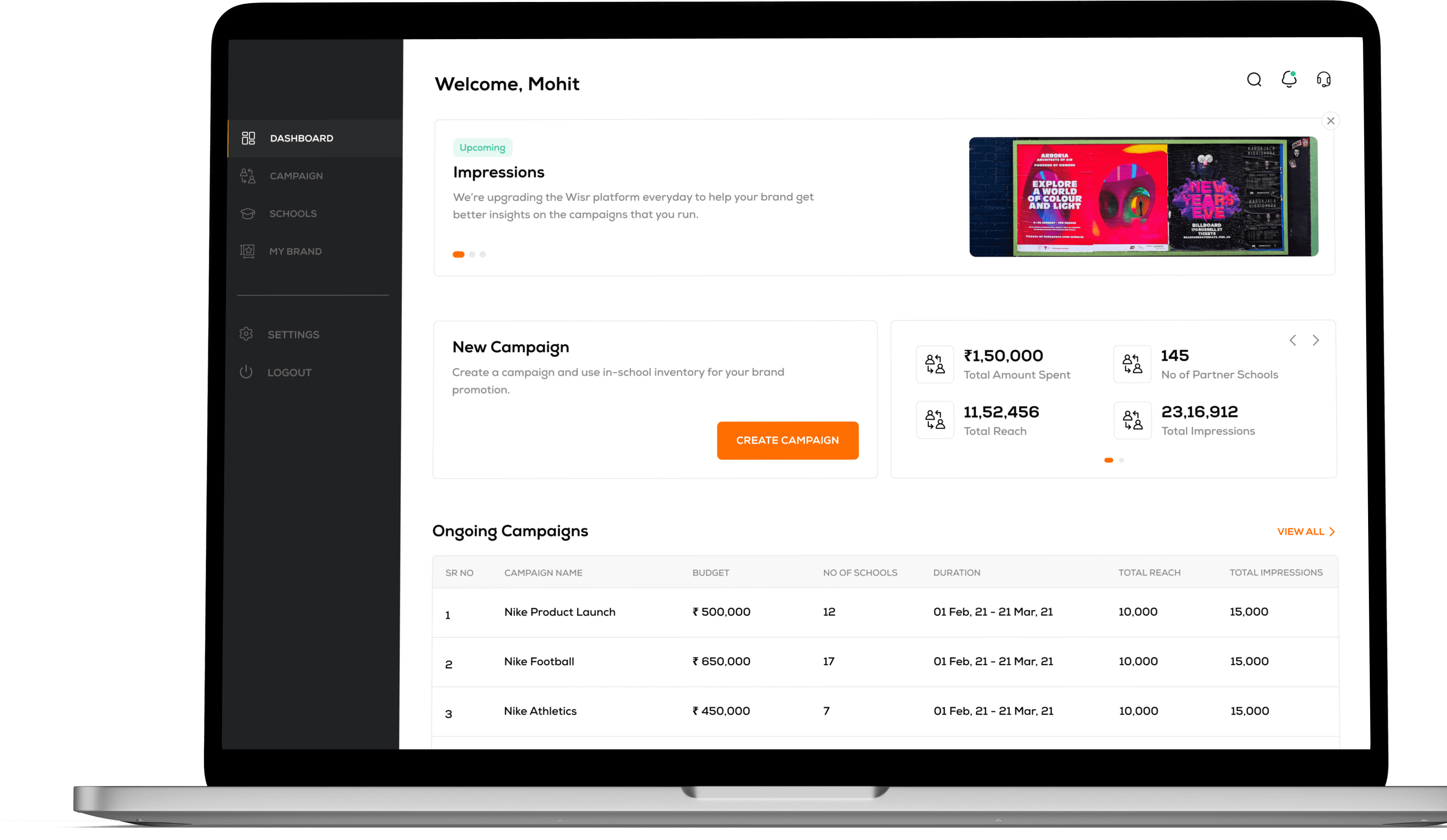
The Brand Login
The brand login provided a range of features, including campaign creation, live tracking, and analytics tailored for senior brand managers.
Key Highlights
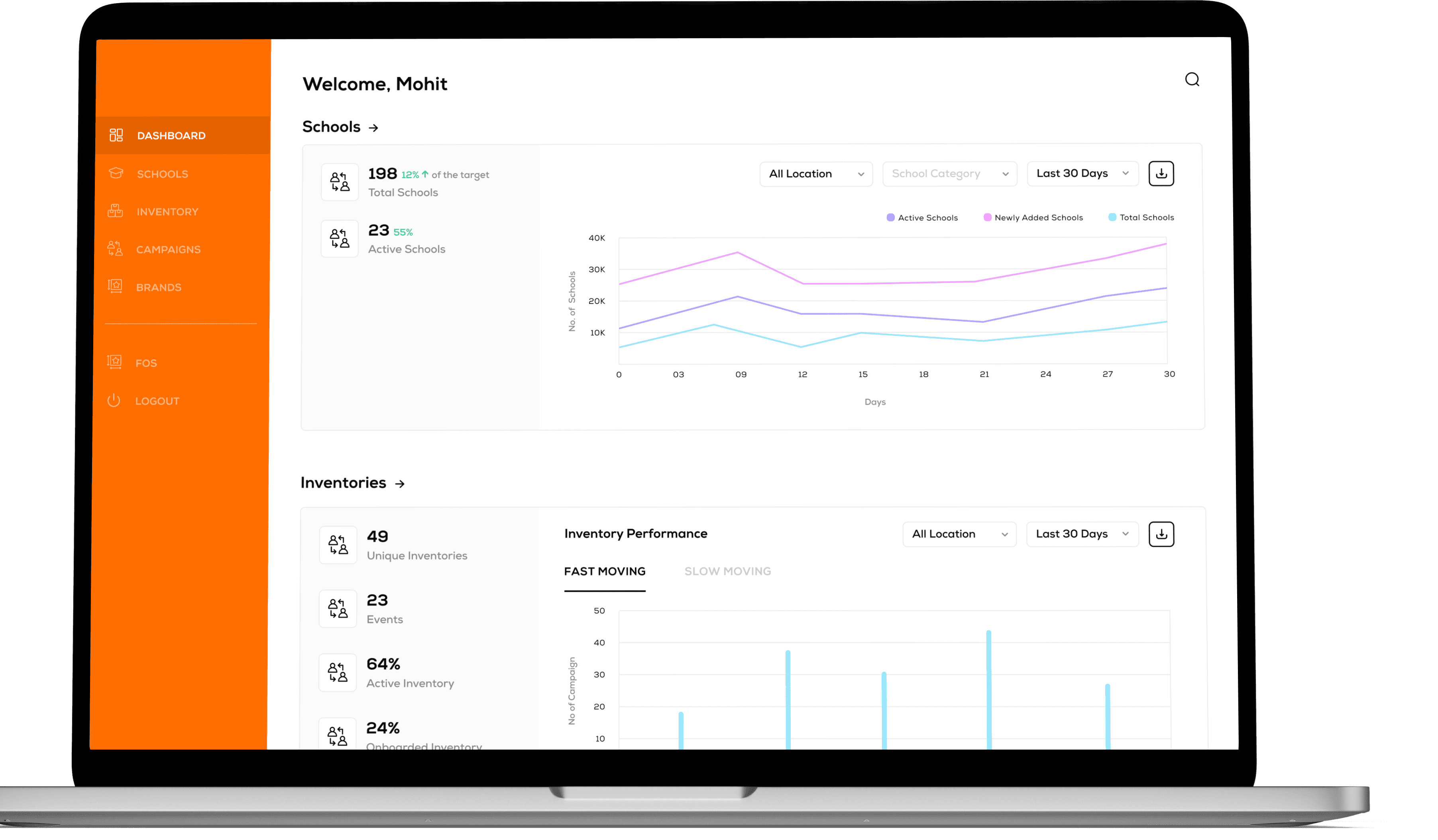
The Super Login
This feature was designed for startup leadership to oversee all aspects of the business, including onboarding brands and schools. Sub-level access allowed team members to access operational information as needed.
Key Highlights
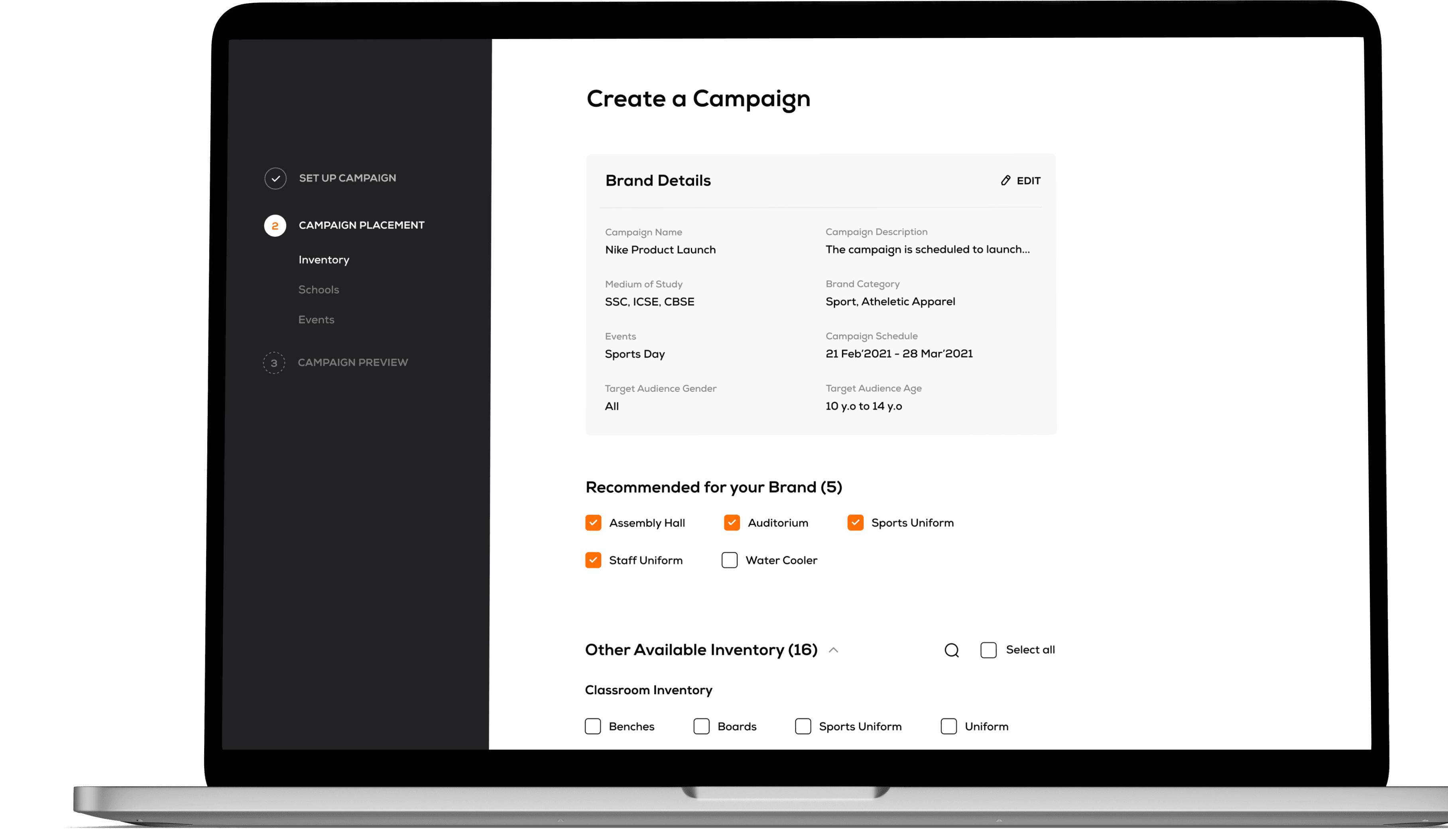
Campaign Creation
The campaign creation flow mirrored the Meta Ads Manager and Twitter Ads Manager to align with the brand team's mental models. They could filter schools by location, tier, and size for targeted campaigns.
Check out the rest of my work