Option Chains, Strategy Builders & more.
Striking Research
for Advanced Traders
About the Project
How this project began
My Role:
Sr. UX Designer & Quality Control
Client:
Under NDA
Project Timeline:
4 Weeks
Understanding The Requirement

Stakeholder Interviews
Secondary Research


Problem Statement
In a landscape where competitors offer similar features, the absence of a cohesive "One View Approach" presents a challenge. Our task is to innovate a solution that not only categorises these features efficiently but also elevates user engagement and expedites actions for superior derivative research outcomes.
Designing The Product

Wireframing
Visual Design

Key Highlights
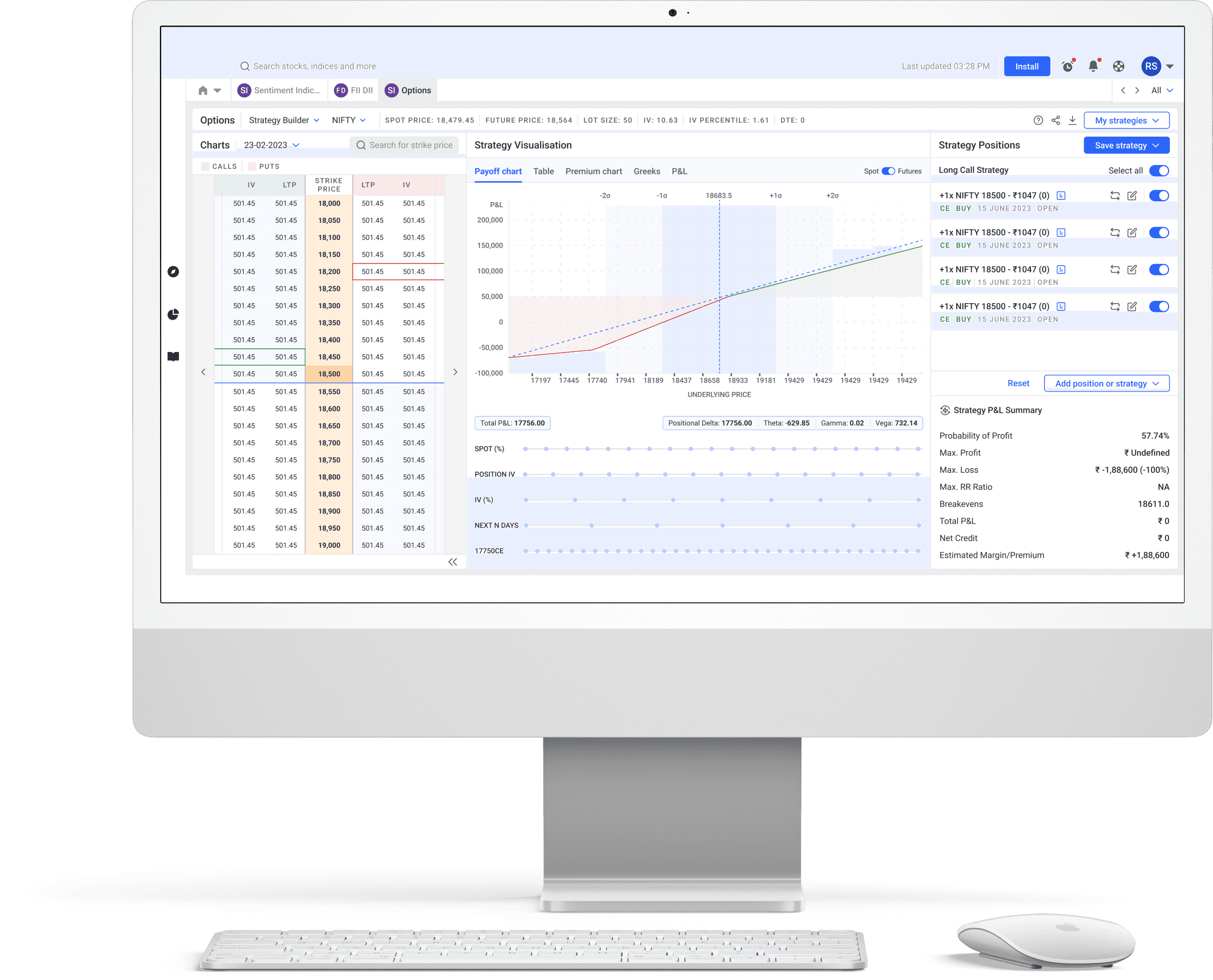
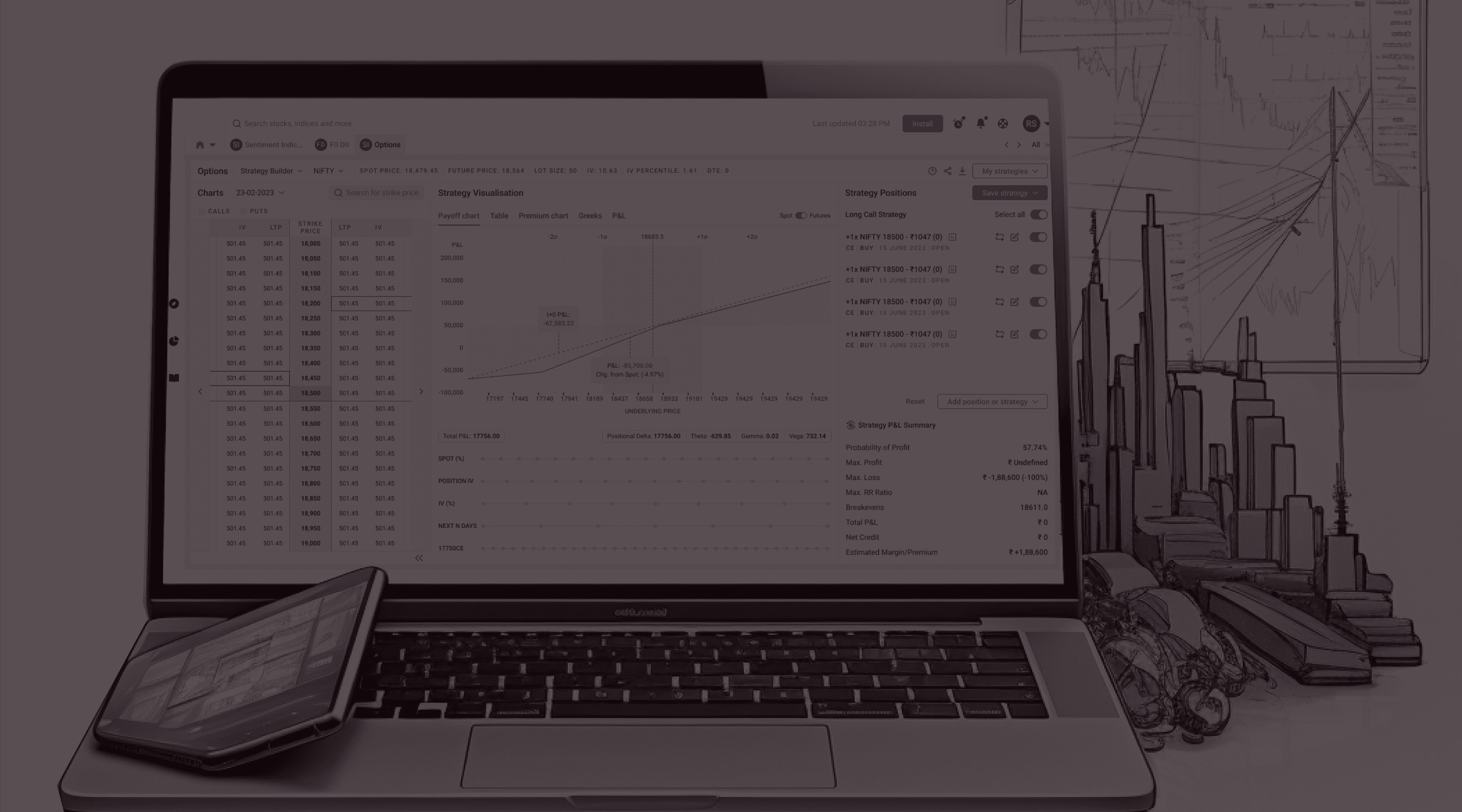
Strategy Builder
The strategy builder was designed with a modular approach in mind. Option chains, visualisations, and derivative data were hierarchically structured to provide a comprehensive one-view experience. Real-time visualisations for profit & loss and other critical metrics were integrated for enhanced usability.
Key Highlights
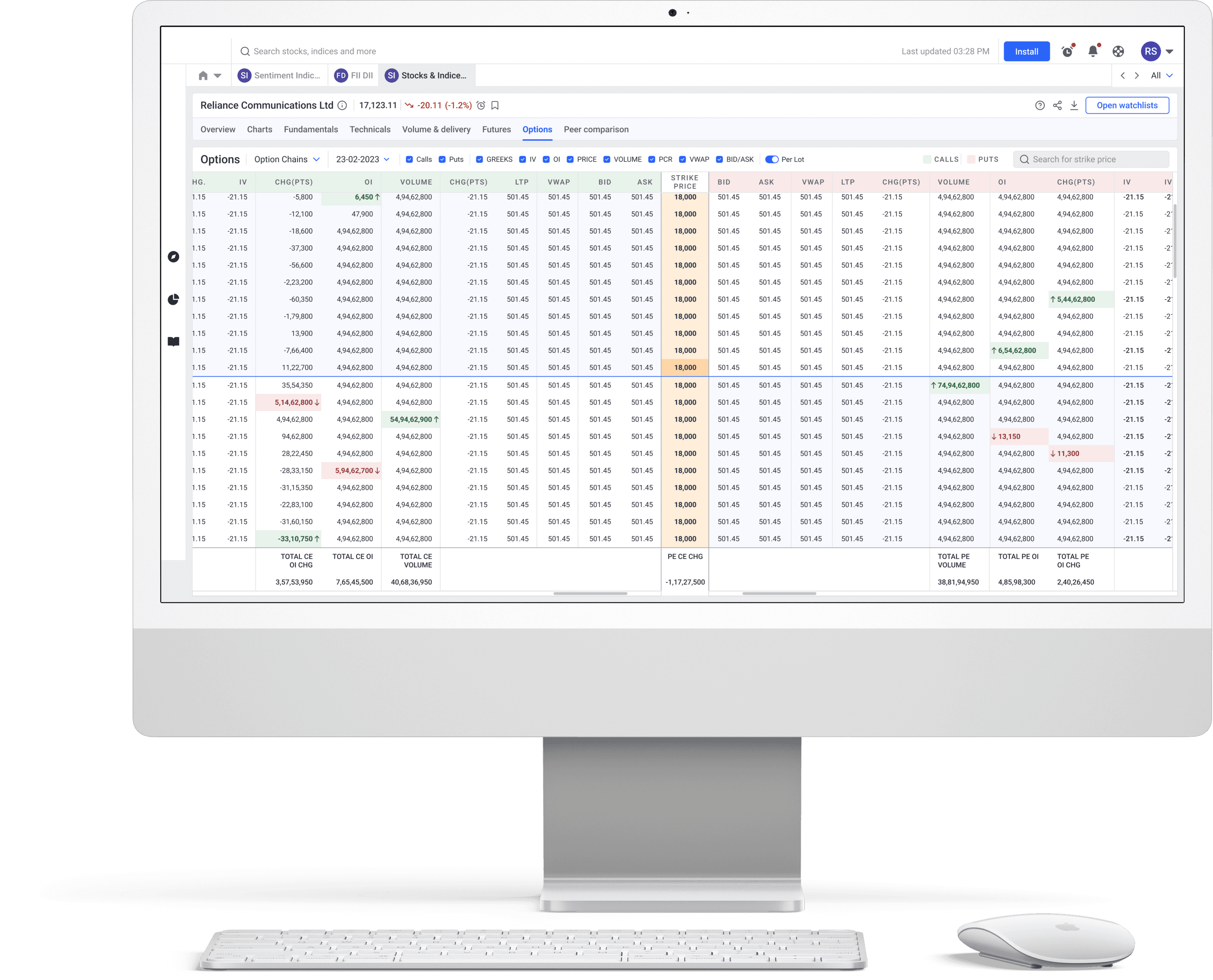
Option Chains
The option chains were designed with a one-view approach, optimizing data display through trial and error. Sorting and filtering options were integrated to enhance user flexibility and control.
Key Highlights
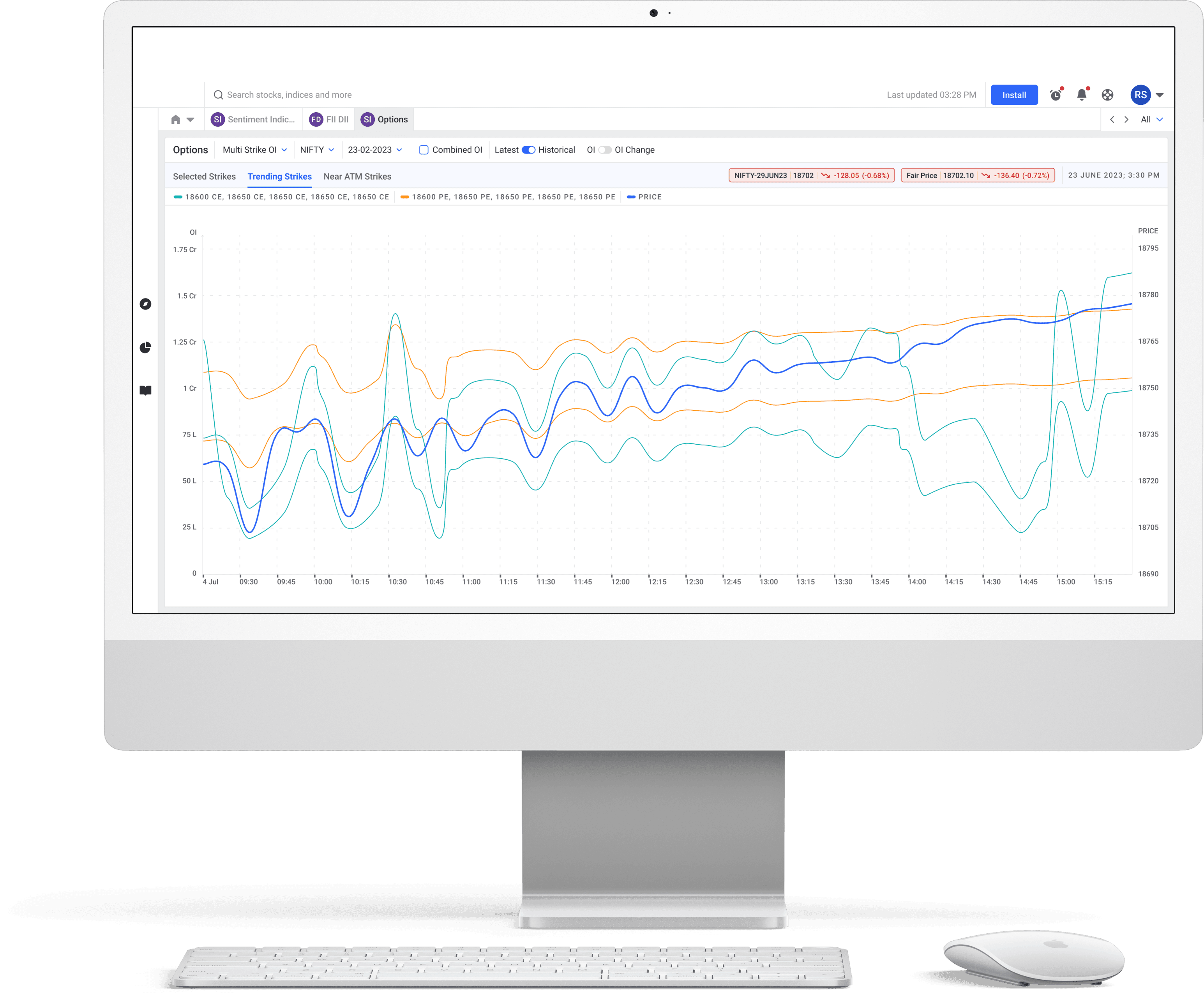
Multi Strike OI Chart
The charts were crafted to enable users to analyse trends across multiple strike prices of options. This feature empowers users to make informed investment decisions by comprehensively understanding the derivative performance trends.
Key Highlights
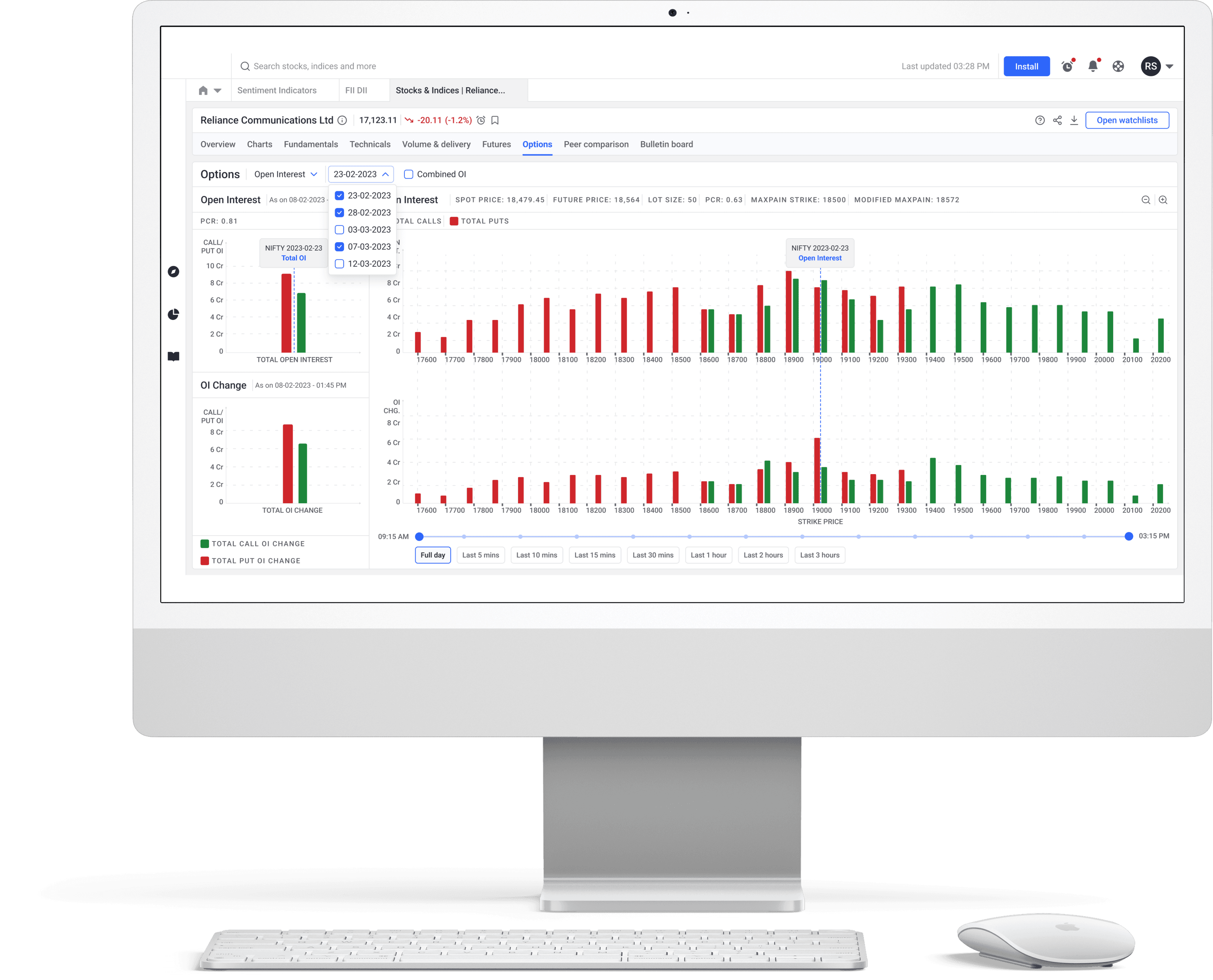
Open Interest Graphs
The open interest graphs were crafted for a one-view approach. We incorporated features allowing users to assess market performance by adjusting expiration dates or viewing performance at specific times of the day.
Check out the rest of my work